Using the Template Editor
Table of Contents:
Overview
Modify the Template
Saving your Changes
Activate the Saved Template
Javascript
-
The Template Editor is available to both skins and modules. It is one method to alter the way information is presented.
Overview
Jamroom skins and modules are laid out using Smarty Templating Code. This code can be altered either directly in the file system by uploading new versions of the .tpl template files, or by using the Template Editor found on the TEMPLATES tab of both modules and skins. -
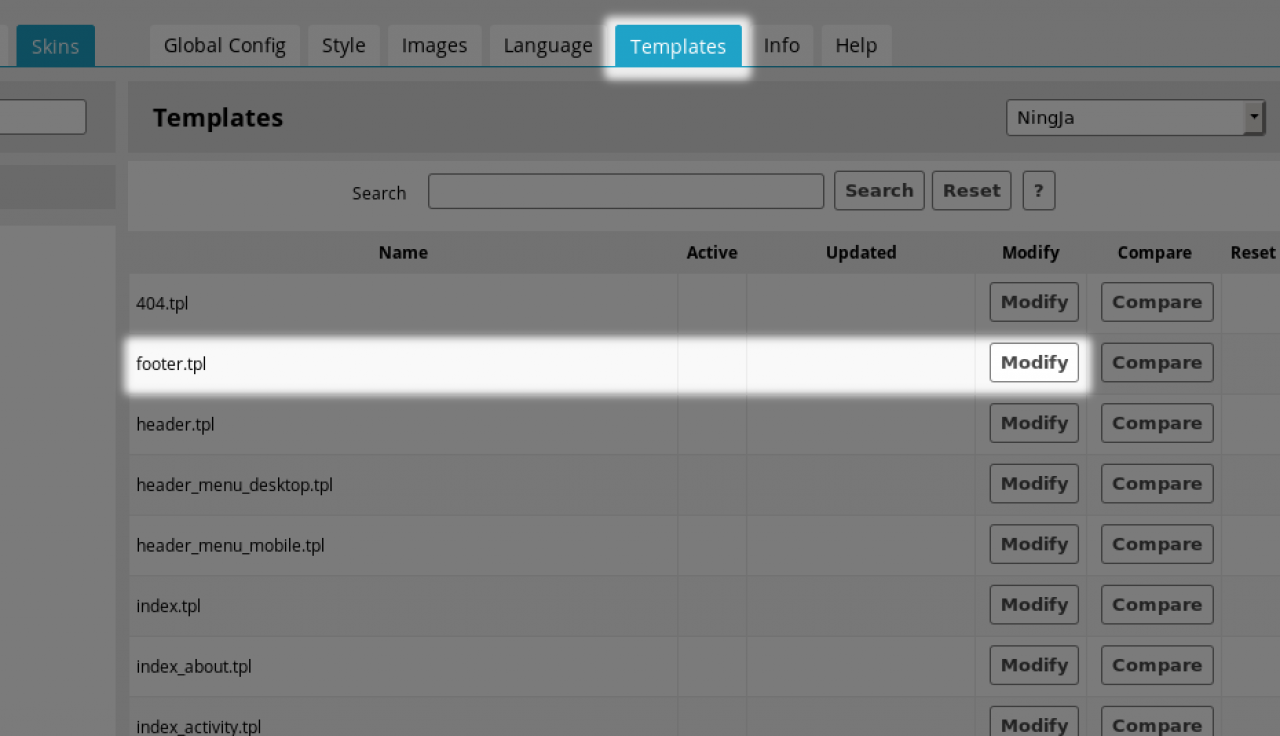
Clicking on the MODIFY button of the template you are interested in changing will open up the Template Editor and allow you to make changes.
-
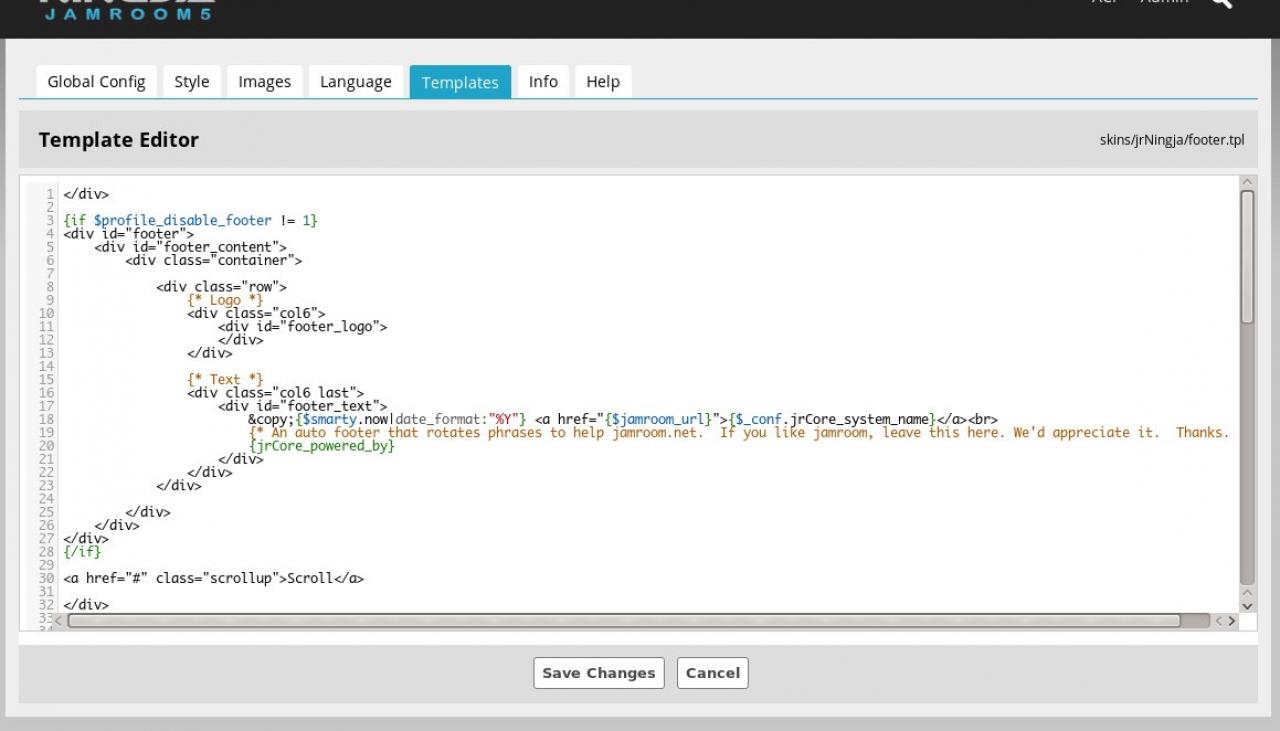
You can add extra code to this file which will then be displayed in your site once activated.
Saving your Changes
Make the changes that you want to to the HTML of your site and click SAVE CHANGES to write them to the datastore.
-
Now you have a custom template that exists, next you need to activate it.
Activate the Saved Template
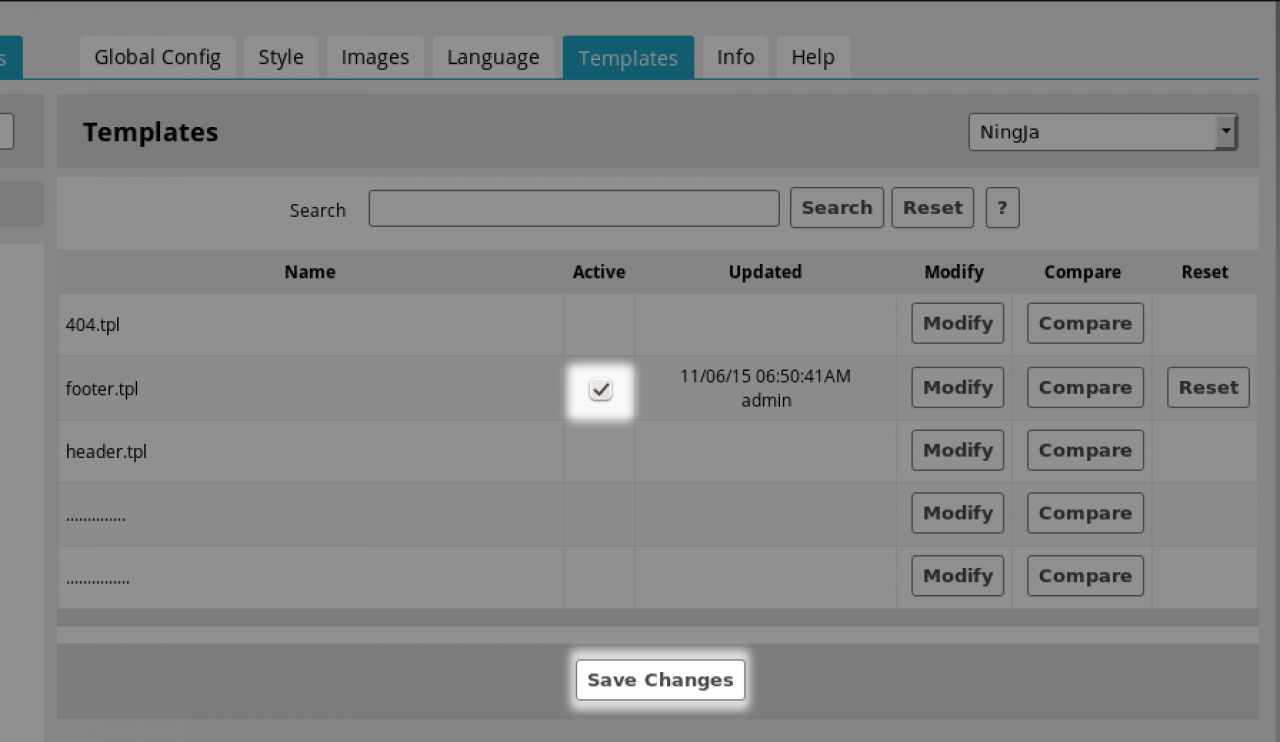
Click the CANCEL button or the TEMPLATES tab to get back to the list of templates. You will see that the template you just altered has a checkbox in the ACTIVE column.
You must check this checkbox and click the SAVE button at the bottom of the list to make it active. -
IMPORTANT: Adding javascript to you're templates? READ THIS